LWC - Data Access
Data Guidelines
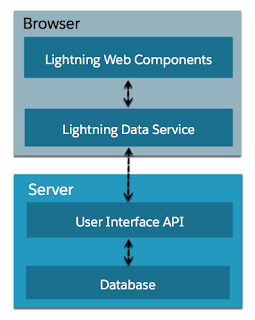
The easy and suggested way to access salesforce data is to use base components provided by salesforce which use Lightning data services.
If more flexibility is needed we can use a @wire adaptor of lightning data services.(more details in the next sections)
If the @wire adaptor is not sufficient, then use apex methods.
LDS all custom objects and all the standard objects that User Interface API supports.(objects accessible through UI, history objects, and a few other objects are not supported)
External objects, person accounts, and custom metadata types are not supported.
LDS doesn't incur any API usage calls, but it is subject to general limits like the numbers of records returned
- LDS manages data for you; changes to a record are reflected in all the technologies built on it.
- Records loaded in LDS are cached and shared across components.
- Accessing the same record sees significant performance improvements because a record is loaded once, no matter how many components are using it.
- Components—lightning-record-edit-form, lightning-record-form, and lightning-record-view-form
- They provide a UI to view, create, and edit a record—similar to the record detail page in Salesforce.
- Use the lightning-record-*-form components to:
- Create a metadata-driven UI or form-based UI similar to the record detail page in Salesforce.
- Display record values based on the field metadata.
- Display or hide localized field labels.
- Display the help text on a custom field.
- Perform client-side validation and enforce validation rules
lightning-record-form
- way to display a form to create, edit, or view a record.
- The form switches between view and edit modes automatically when the user begins editing a field.
- The component uses the object's default record layout with support for multiple columns.
- It loads all fields in the object's compact or full layout, or only the fields that you specify.
- To improve performance, specify fields instead of a layout whenever possible.
lightning-record-edit-form and lightning-record-view-form
- To customize the form display or provide a custom rendering of record data, use lightning-record-edit-form (to add or update a record) and lightning-record-view-form (to view a record).
- lightning-record-edit-form enables you to prepopulate field values using the lightning-input-field component.
- You have more control over the fields. To apply custom UI.
Wire adapters and functions in the lightning/ui*Api modules
- @wire – decorator is used on the components
- If LDS detects a change to a record or any data or metadata it supports, all components using a relevant @wire adapter receive the new value.
- LDS Detection triggers if:
- A Lightning web component mutates the record.
- The LDS cache entry expires and then a Lightning web component's @wire triggers a read. The cache entry and the Lightning web component must be in the same browser and app (for example Lightning Experience) for the same user.
- LDS tasks:
- Loads record data progressively.
- Caches results on the client.
- Invalidates cache entries when dependent on Salesforce data and metadata changes.
- Optimizes server calls by bulkifying and deduping requests.
- LDS maintains a client-side cache of record data that has been loaded via a wire adapter.
- Lightning Data Service re-requests the record data from the server to satisfy requests that occur after the cache lifetime.
- However, you might also get updated record data even before the cache lifetime has passed. The cache lifetime is subject to change as part of ongoing improvements to Lightning Data Service.
- LDS maintains a separate timeout for object and layout metadata, which are cached in a durable store.
- When you make layout changes to record pages on custom objects, the layout changes don't appear immediately.
- The record page displays the updated layout after the timeout when you reload the page. To see your layout changes immediately, log out and log back in.
- Durable caching is available in orgs with secure browser caching, which is enabled by default.
lightning/ui*Api Wire Adapters and Functions
- lightning/uiListsApi
- Lightning/uiRecordApi
Work with Records Using Base Components
Monday, September 27, 2021
2:16 PM
The lightning-record-*-form components are the easiest way to work with records.
There are a few actions that we perform:
- Load a Record
- lightning-record-form
- lightning-record-view-form
- lightning-record-edit-form
- Edit a Record
- lightning-record-form
- lightning-record-edit-form
- Create a Record
- lightning-record-form
- lightning-record-edit-form
- Build Custom UI to Create and Edit Records
- lightning-record-view-form
- lightning-record-edit-form
- Display Record Data in a Table
- lightning-datatable
- lightning-tree-grid
Use the Wire Service to Get Data
Monday, September 27, 2021
2:54 PM
- @wire in a component's JavaScript class used for LDS wire adapter.
- Data provisioned by wire service is always a new copy and cannot be modified directly. We need to make a local copy to make changes to it.(Immutable)
- wire service is reactive. If a reactive variable changes, the wire service provisions new data.
- Each record provisioned is a newer version of the value that precedes it.
- The LDS wire adapters are built on User Interface API resources and live in the lightning/ui*Api modules.
- Each wire adapter provides different Salesforce data and metadata, from individual records and lists of records, to object and layout schema.
Wire Service Syntax
Get Record Data
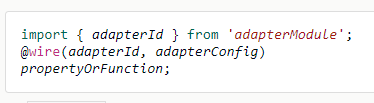
- As discussed above, importing the module "lightning/uiRecordApi" to get record data is primary
- Generally, we give "getRecord", as the adaptorId.
- As part of the adaptor config, we pass fields so that the @wire adaptor knows what are the fields to retrieve.
Call Apex Methods
Monday, September 27, 2021
4:50 PM
- Lightning web components can import methods(AuraEnabled) from Apex classes.
- The imported methods are functions that the component can call either via @wire or imperatively.
- It's a best practice to treat all data that a component receives as immutable.
- To mutate the data, make a shallow copy of the objects you want to mutate.
- Import Apex Methods
- import apexMethodName from '@salesforce/apex/Namespace.Classname.apexMethodReference';
- Expose Apex Methods to Lightning Web Components
- @AuraEnabled
- Wire Apex Methods to Lightning Web Components
- @AuraEnabled(cacheable=true)
- A client-side LDS cache is checked before issuing the network call to invoke the Apex method on the server. To refresh stale data, call refreshApex(), because Lightning Data Service doesn't manage data provisioned by Apex.
- Call an Apex Method with Parameters












No comments: